[ad_1]
برای امتیاز به این نوشته کلیک کنید!
[کل: ۲ میانگین: ۵]
گوگل همواره در حال بهبود بهبود تجربه کاربران است تا وقتی در اینترنت به دنبال موضوعی هستند، دقیقا به همان چیزی که میخواهند برسند. تا سالها پیش این موضوع معطوف به استفاده از کلمات کلیدی بود و صرفا از این طریق بود که موتور جستجو صفحات سایت ما را درک میکرد. اما رفته رفته ابزارهایی مختلفی توسط گوگل معرفی شده و در الگوریتمها دخیل شدند تا واقعا چیزی که کاربران به دنبال آن هستند را در نتایج جستجو نمایش دهند.
یکی از این ابزار با نام Core web vitals گوگل شناخته میشود که در ابتدا به عنوان ابزاری برای بررسی سرعت صفحات سایت معرفی شد. اما رفته رفته تغییراتی روی این ابزار رخ داده شد و به دنبال آن با آپدیت بزرگی که در سرچ کنسول جدید گوگل رخ داد، حالا شاهد این هستیم که از این ابزار در سرچ کنسول نیز استفاده شده است. شما به کمک این ابزار میتوانید صفحات خود را به تفکیک مشاهده کرده و ببینید که کدام یک دارای امتیاز مناسب از نظر لود صفحات و داشتن تجربه کاربری بهتری هستند.
در ادامه این مقاله قصد دارم به بررسی کامل ابزار Core web vitals بپردازم که به کمک آن میتوانید صفحات سایت خود را از نظر سرعت بارگذاری، رابط کاربری و خطاهای برنامه نویسی که ممکن است وجود داشته باشد بررسی کنید. در نهایت نیز به معرفی راهکارهایی برای بهبود Core web vitals میپردازم.
Core web vitals گوگل چیست؟
همانطور که اشاره شد Core web vitals ابزاری برای سنجش و بررسی صفحات سایت است که به کمک آن میتوانید تجربه کاربری سریعتر و بهتری برای کاربران سایت خود رقم بزنید. این ابزار شامل سه بخش اصلی است که از همان ابتدا که صفحه سایت شما شروع به لود شدن میکند از نظر سرعت ساختاری، فنی و تجربه کاربری آنها را بررسی کرده و امتیازی به هر یک میدهد.
با کنار هم قرار گرفتن این سه بخش یک امتیاز کلی نیز برای سایت شما در نظر گرفته شده و در پایان نیز بخشهایی که امتیاز کافی ندارند مشخص میشوند. میتوانید به کمک این ابزار بخشهایی که امتیاز کافی دریافت نکرده را بررسی کرده و آن را بهبود دهید.
Largest Contentful Paint
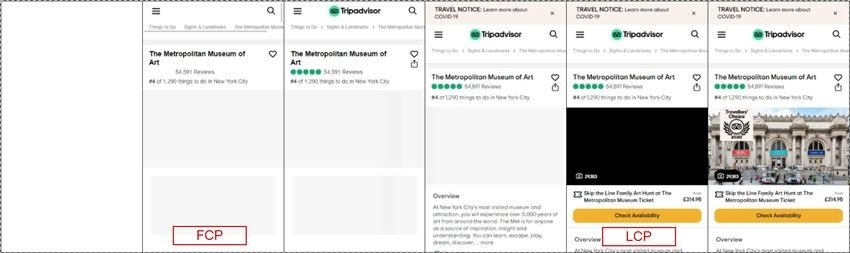
LCP که مخفف Largest Contentful Paint است و به معنای مدت زمانی است که بخش بزرگی از محتوای یک صفحه لود شده و ضمن رندر شدن در viewport برای کاربر مشخص شود. هر چه این مدت زمان کمتر باشد امتیاز بهتری را دریافت خواهید کرد که یکی از مهمترین بخشها برای بهبود آن استفاده از یک هاست خوب در کنار شبکه توزیع محتوا(CDN) است.
اگر نگاهی به تصویر بالا بیندازید به صورت مرحلهای مقادیر FCP و LCP را میبینید که حین لود شدن یک صفحه وب در حال کاملتر شدن هستند. در اینجا مرحله کامل لود شدن یک صفحه که بخش بزرگی از محتوا و المانها در ان مشخص شده را در مرحله LCP میبینید که در بخش پایانی و با لود شدن تصویر استفاده شده به پایان رسیده است.
First Input Delay
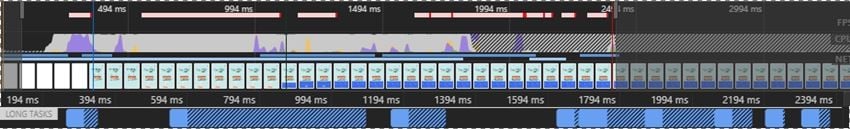
FID مخفف First Input Delay است که با استفاده از آن میتوان وضعیت پاسخگویی یک صفحه به تعاملات کاربران را مشاهده کرد. به عنوان مثال، اگر شما در ابتدای این مقاله روی بخش جدول محتوا کلیک کنید تا با اسکرول کردن به آن بخش مورد نظر برسید، مشخص میشود که این عملکرد با چه سرعتی در صفحه اجرا میشود. معمولا وقتی یک مرورگر مشغول انجام کارهای دیگر است، تعاملات کاربر به تاخیر میافتد.
اگر به جدول زمانبندی که برای بارگیری یک صفحه وب در تصویر بالا مشخص شده دقت کنید، نوارهای آبی نشان میدهد که وقتی کاربر روی یکی از این بلوکهای آبی کلیک کند، برای مرورگر چقدر طول میکشد تا این کار انجام گیرد.
Cumulative Layout Shift
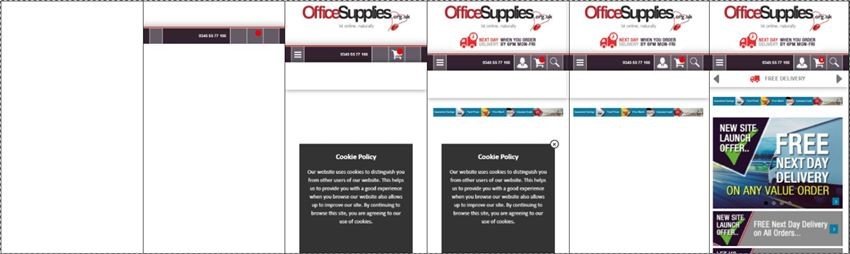
CLS مخفف عبارت Cumulative Layout Shift است و برای اندازه گیری Visual Stability استفاده میشود که پایداری المانهای مختلف در یک صفحه را مشخص میکند. برای اینکه بهتر این موضوع را درک کنید به تصویر زیر دقت کنید.
همانطور که در این تصویر میبینید در هر مرحله محتوای صفحه کاملتر شده و المانها جایگاه خود را پیدا میکنند. اگر برای نمونه به تصویر مرحله دوم و سوم بیشتر دقت کنید، خواهید دید که:
- در مرحله دوم هنوز لوگوی سایت لود نشده و تنها شاهد نمایش منوی سایت هستیم.
- اما در مرحله سوم وقتی لوگو که در بالاتر از منوی سایت قرار دارد لود میشود، منو به اندازه ارتفاع لوگو، جایگاهش تغییر کرده و به سمت پایین رفته است.
دلیل این مشکل اینجاست که ساختار سایت از نظر برنامه نویسی بهینه نیست و ابعاد و محدوده برای المانها مشخص نشده است. جدایی از این اولویت بندی نیز روی المانها صورت نپذیرفته است. اگر باز هم به مراحل بعدی دقت کنید میبینیم که در زیر لوگو در مرحله چهارم نیز بخش دیگری لود شده که باز هم منو را تحت تاثیر قرار داده و پایینتر رفته است.
چنین مواردی باعث میشود تا کاربر تجربه کاربری خوبی در سایت نداشته باشد. چرا که وقتی شما به دنبال بخشی که در صفحه هستید میگردید، به محض دیدن روی آن کلیک کرده یا اسکرول میکنید تا محتوا را ببینید. اما همین که شروع به خواندن یا کلیک میکنید این تغییر جایگاه رخ داده و ممکن است روی یک پیوند کلیک کنید که از این صفحه به صفحه دیگری رفته و مجبور هستید دکمه back را در مرورگر انتخاب کنید. هر چند بسیاری از کاربران باز هم به دلیل عادت کلیک سریعی که دارند باز ممکن است کلیک اشتباهی کرده و به صفحه دیگری بروند.
چطور Core web vitals یک سایت را بررسی کنیم؟
برای بررسی وضعیت Core web vitals گوگل دو ابزار در دسترس قرار دارند. یکی از ابزار به صورت لحظهای بوده و وضعیت صفحه را در همان حال بررسی میکند. اما دیگری چون اطلاعات را توسط مرورگر کاربران جمع آوری میکند، معمولا ۳۰ روز با تاخیر میبینید.
روش اول و بهروز: استفاده از ابزار Core web vitals گوگل
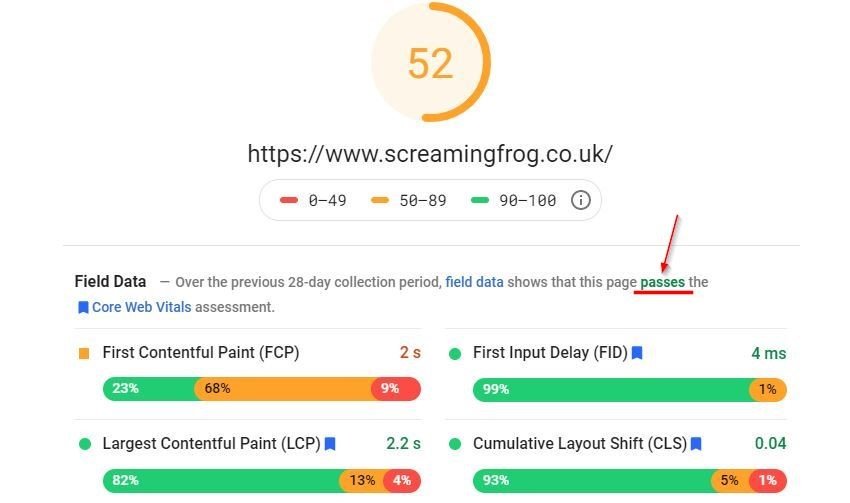
در این روش شما میتوانید از ابزار خود گوگل که با رفتن به صفحه https://developers.google.com/speed/pagespeed/insights/ در دسترس است کمک بگیرید. بعد از وارد شدن به این صفحه و با وارد کردن آدرس صفحه دلخواه خود، بررسی روی سایت انجام گرفته و میتوانید مشابه تصویر بالا این آمار را ببینید.
در این روش شما در هر بار میتوانید آدرس یک صفحه را وارد کرده و آنها را از نظر سرعت و رابط کاربری بررسی کنید. در شرایطی که تعداد صفحات مهم بالا باشد این یک عیب است که نتوانید خیلی سریع آمار را بررسی کنید. چرا که مدتی طول خواهد کشید تا یک صفحه به صورت کامل بررسی شده و بتوانید آمار آن را ببینید.
روش دوم و آفلاین: استفاده از سرچ کنسول گوگل
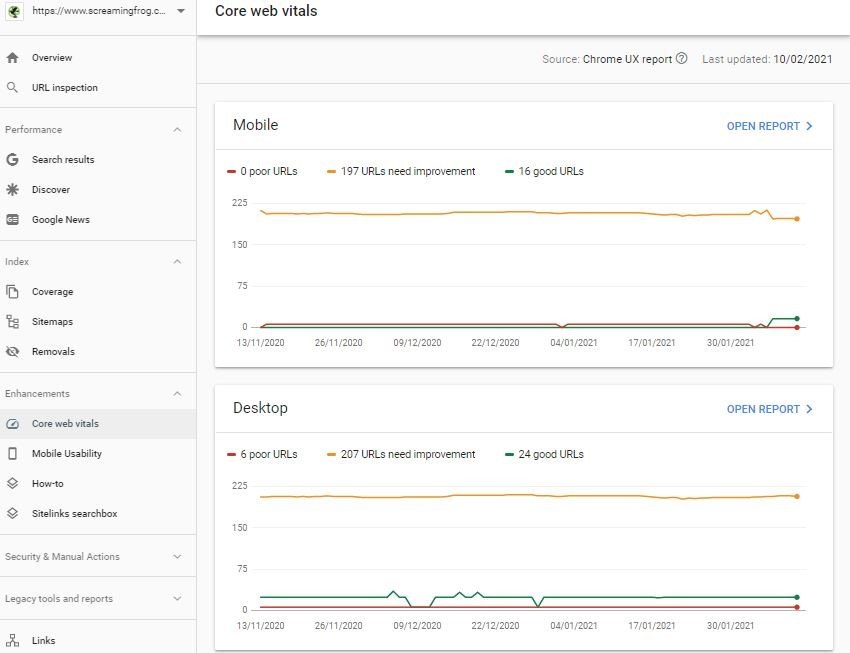
در این روش آمار توسط مرورگر گوگل کروم جمع آوری شده و گوگل با اتصال این مرورگر به این ابزار کار بررسی را انجام میدهد که در نهایت در سرچ کنسول گوگل قادر به مشاهده وضعیت هر یک از صفحات هستید.
یک بدی که در این حالت وجود دارد اینجاست که اماری که نمایش داده شده لحظهای نیست و مربوط به چند روز گذشته است. اما از یک سو دارای یک مزیت نسبت به روش اول است که آن هم مشاهده این وضعیت برای همه صفحات سایت است.
کافی است وارد آدرسها شده و وضعیت را از آخرین نتایج برای هر صفحه ببینید. یک مزیت دیگر این روش هم دسته بندی آنها در سه حالت زیر است.
- poor: در این حالت نشان میدهد که چه تعداد از صفحه ضعیف هستند و امتیاز بسیار پایینی دارند که با کلیک روی این بخش میتوانید وارد این گروه از لینکها شده و با بررسی وضعیت هر یک کارهایی برای بهبود ان انجام دهید که در ادامه بررسی خواهیم کرد.
- need improvement: این گروه هم برای حالت متوسط است. آدرسهایی که امتیاز مناسبی دارند اما میتوانند بهتر شوند.
- dood: این حالت هم برای صفحاتی است که امتیاز بالایی گرفتهاند و زیاد مهم نیست که بخواهید آنها را بررسی کنید. اما توصیه میشود که آنها را نیز بررسی کرده و تا جایی که امکان بهینه سازی فراهم است وضعیت آنها را بهتر کنید.
چطور Core web vitals گوگل را بهبود دهیم؟
حالا که با انواع Core web vitals آشنا شدید و در ادامه دانستید که چگونه وضعیت هر کدام را برای صفحات سایت خود بررسی کنید، در ادامه به معرفی راهکارهایی برای بهبود این ویژگی میپردازیم.
از هاست و سرور مناسب استفاده کنید
همانطور که بارها در مقالات متعددی بررسی کردیم، استفاده از هاست مناسب و یک سرور خوب اولین چیزی است که در داشتن سرعت بالای سایت به آن نیاز داریم. سایتهایی که دارای هاست ضعیفی باشند دیرتر لود خواهند شد؛ چرا که به دلیل پایین بودن منابع یا میزبانی تعداد بیشتری سایت بر روی یک سرور، منابع کمی در اختیار بوده و پردازش آنها طول خواهد کشید.
ترجیحا سعی کنید از هاست مناسب برای سایت خود استفاده کنید تا اولین مورد را به راحتی و با تغییر هاست حل کنید. وقتی از وردپرس به عنوان سیستم مدیریت محتوا خود استفاده میکنید، استفاده از هاست مخصوص وردپرس به این دلیل که منابع بیشتری در اختیار دارید و از طرفی هم تعداد سایت کمتری روی سرور است، این مورد بهبود خواهد یافت.
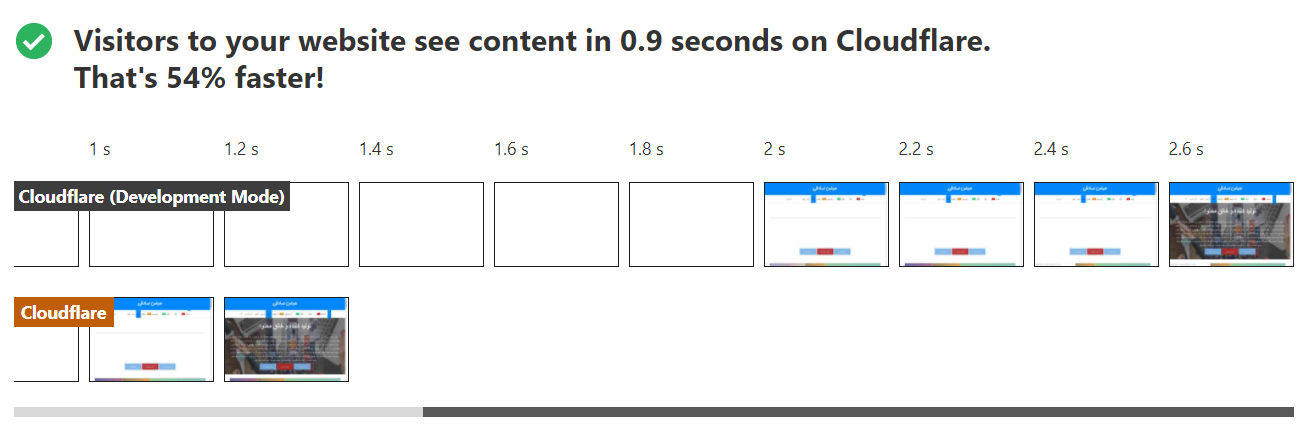
البته در کنار هاست مناسب میتوانید از جداسازی بخش فایلهای سایت یا لااقل استفاده از شبکه توزیع محتوای CDN بهبود زیادی را تجربه کنید. این مورد هم به قدری اهمیت دارد که اگر از کلودفلر استفاده کنید، در بخش سرعت سایت یک بررسی از این نظر انجام گرفته و همانطور که در تصویر بالا میبینید، زمانی که من از کلودفلر استفاده میکنم در مقایسه با زمانی که صرفا دادهها از طریق سرور لود میشوند، تا ۵۴ درصد سرعت سایت و نمایش تمامی المانها برای کاربران سریعتر اتفاق میافتد.
لود بخشهای صفحه را اولویت بندی کنید
در یک صفحه از سایت ما بخشهای مختلفی شامل هدر، بخش محتوا، سایدبار، فوتر و… قرار دارند. هر یک از این بخشها دارای دادههای مختلفی هستند که از انواع فرم، بخش متنی یا تصاویر در آنها استفاده میکنیم. از همین رو بسته به نوع المان و حجمی که دارند، ممکن است بخشی از آنها سریعتر لود شده و برخی دیگر دیرتر لود شوند.
مثلا اگر من در یک صفحه دارای فرمی باشم که یک سری اطلاعات شامل لیست شهرهای ایران، انتخابگر تاریخ و… را داشته باشد، مطمئنا نیاز است که برخی اطلاعات با زبان js لود شوند که همین مورد نیازمند فایلی جدا و درخواست http دیگری است.
پس کاری که میکنید باید اولویت بندی المانها باشد تا به ترتیب اولویت المانها نمایش داده شوند. اینکه وقتی سایتی را باز میکنید ابتدا فوتر لود شده و چون در هدر شما از یک فرم استفاده کردید دیرتر لود شود، در نگاه اول برای کاربر اینطور به نظر میرسد که سایت مشکل دارد و ممکن است صفحه را قبل از لود کامل ببندد. این موضوع برای کاربرانی که سرعت اینترنت پایینتری دارند و خصوصا از دیتای موبایل برای اتصال به اینترنت استفاده میکنند بیشتر خود را نشان میدهد.
روی محتوای اصلی تمرکز کنید
کاربری که به دنبال خواندن یک نوشته است، دقیقا به دنبال خواندن آن موضوع و کسب اطلاعات در این زمینه است. در نتیجه لزومی ندارد که بخواهید با نمایش تبلیغات زیاد و المانهای زیبا ساز تمرکز وی را به قدری به هم بزنید که حتی نتواند تشخیص دهد محتوایی که به دنبال آن میگردد دقیقا در کدام بخش سایت شما قرار دارد.
به عنوان مثال سایتها خبری و مجله ای را اگر نگاهی بیندازید، متوجه میشوید که با بمبارانی از تبلیغات بنری در آنها مواجه هستیم. تبلیغاتی که از تصاویر گیف نیز در آنها استفاده شده و همین موضوع سبب شده تا واقعا تمرکز ما در یافتن مطلبی که به دنبالش هستیم به هم بریزد.
شما باید به کمک ابزارهایی مثل hotjar یا آمارگیر جدید clarity مایکروسافت صفحات خود را بررسی کرده و ببینید که کاربران بیشتر روی چه بخشهایی کلیک میکنند تا رفتار آنها را مورد بررسی قرار داده و با تغییر جایگاههای تبلیغات و کاهش آنها تجربه کاربری بهتری برای آنها رقم بزنید. برای داشتن درآمد از سایت میتوانید روی مدلهای متنوع دیگری تمرکز کنید.
تصاویر خود را بهینه کنید
استفاده از تصاویر در سایت بیشترین حجم محتوا را به خود اختصاص میدهد. ما از تصاویر متعددی برای نوشتههای خود استفاده میکنیم که با فرمتهای مختلفی نیز هستند. از آنجایی که تصاویر بعد از محتوای متنی لود میشوند، در نتیجه باید یک بهینه سازی روی آنها داشته باشید. در ادامه لیستی از آنها را بررسی میکنیم.
- ابعاد تصاویری که درون محتوا استفاده شده را به کمک HTML مشخص کنید. اگر زمانی که سرعت اینترنت شما پایین است وارد صفحهای از یک سایت شوید که تصاویر زیادی درون محتوا قرار دارد، حتما دیدید که بعد از شروع لود تصاویر، متنهای نوشته به بخش پایین انتقال داده میشوند. چرا که در این سایتها ابعاد تصویر مشخص نشده است. با مشخص کردن ابعاد، به این اندازه جایگاه بین نوشته جای خالی در نظر گرفته میشود و برای همین وقتی تصاویر شروع به لود میکنند دیگر شاهد پرش و اسکرول صفحه نخواهیم بود.
- حجم تصاویر را تا جایی که میتوانید کاهش دهید. البته اینطور نباشد که کیفیت زیادی از تصویر را بگیرید. استفاده از فرمتهای تصویر webp میتوانید در این مورد بسیار به شما کمک کند.
- از تصاویر با ابعاد بزرگ استفاده نکنید. اگر بخش محتوایی سایت شما نهایتا روی پهنای ۸۰۰ پیکسل تنظیم شده، چه ضرورتی دارد که بخواهید از یک تصویر با پهنای ۱۰۰۰ پیکسل استفاده کنید؟
فونت های سایت را پیش بارگذاری کنید
اگر در بیشتر سایتهای فارسی دقت کرده باشید، زمانی که صفحه شروع به لود شدن میکند، ابتدا متنهای صفحه را با فونت پیش فرض مرورگر میبینیم. حالا بعد از اینکه بخش css فونت سایت شروع به لود شدن کردن شاهد نمایش محتوای صفحه با آن فونت هستیم.
مشکلی که در این حالت رخ میدهد این است که ابعاد فونت و ضخامت فونتها با هم تفاوت دارند و برای همین شاهد جابجایی المانها در صفحه هستیم. وقتی هم که فونت تغییر میکند اگر خوب دقت کنید برای چند لحظه بسیار کوتاه متن به حالت چشمک زن محو شده و سپس با فونت سایت نمایش داده میشود.
بنابراین بسته به سیستم مدیریت محتوای سایت خود، لازم است که لود فونت را به صورت پیش بارگذاری انتخاب کنید تا اگر از فونت دلخواه استفاده میکنید، با اولویت بالاتری فایل فونت لود شود.
البته که این موضوع صرفا محدود به فونتهای متنی نیست. بلکه امروزه شاهد استفاده از فونت آیکونهایی نظیر fontawesome، متریال آیکون و… نیز هستیم که این آیکونها نیز در واقع نوعی فونت هستند. از آنجایی که استفاده از این نوع فونت آیکون رایگان طوری است که ما نیاز به همه آیکونها نداریم، بنابراین پیشنهاد میکنم که به کمک برنامهها و ابزار آنلاینی که برای ساخت فونت آیکون سفارشی وجود دارد، آنها را شخصی سازی کرده و تنها از فونتهایی که به آنها نیاز دارید استفاده کنید.
به عنوان نمونه اگر از آیکون شبکههای اجتماعی، آیکون نمایش اطلاعات نوشتهها و… استفاده میکنید در حالی که نیازی به آیکونهایی مثل شبکههای اجتماعی که در آنها عضو نیستید، آیکونهایی که اصلا مربوط به موضوع سایت شما نیست و… استفاده میکنید در واقع این کار سبب میشود که فایل فونت شما حجم بالاتری داشته باشد. شاید در نهایت شما از ۳۰ آیکون در کل سایت استفاده کنید، در حالی که یک فونت آیکون مثل fontawesome دارای بیش از هزاران آیکون است.
کدهای CSS و JS را بهینه کنید
همه ما دوست داریم که سایت زیبای با المانهای css ایجاد کنیم و با استفاده از js هم این زیبایی را بهتر کنیم. برای همین استفاده از فایلهایی با این دو فرمت بیشترین استفاده را دارد که گاها بسیاری از کدهای موجود در آنها بهینه نبوده و لازم است که آنها را بهینه سازی کنیم. استفاده از چند راهکار زیر برای بهینه کردن این فایلها توصیه میشود.
- کدهای این دو فایل را خلاصه نویسی کنید. به عنوان نمونه در فایلهای css ممکن است شما برای یک کلاس وقتی از padding استفاده میکنید، هر چهار وجه را به صورت جداگانه مقدار دهی کنید. برای این کار بهتر است که از یک پدینگ استفاده کنید و مقدار دهی نیز در یک خط باشد. این حالت برای فایلهای js هم صدق میکند و تا جایی که میتوانید باید کدهای خود را خلاصه نویسی کنید.
- بعد از انجام خلاصه نویسی، به منظور کاهش میزان حجم فایل میتوانید از فشرده سازی استفاده کنید. در این صورت کاراکترهای فاصله و enter همراه با توضیحاتی که کامنت شده است از بین رفته و حجم کمتری خواهند داشت.
- در یک سایت چند فایل مختلف از هر کدام از این دو فرمت داریم. سعی کنید به حالتی که آنها با هم تداخل نداشته باشند کدها را در یک فایل قرار دهید. این کار باعث کاهش تعداد درخواست http برای لود تک تک این فایلها خواهد شد. در نتیجه رندر کردن صفحه در مرورگر کمتر معطل این خواهد بود تا فایلها همگی از سرور دریافت شوند.
و نکته آخر اینکه لزومی ندارد صفحه سایت خود را زیادی با انیمیشنها و افکتهای مختلف سنگین کنید. سعی کنید ساختار سایت خود را تا جای ممکن سادهتر کنید. سایت شما هر چقدر سادهتر باشد جذابیت بهتری هم برای کاربر دارد و کمتر سردرگم خواهند شد. خصوصا زمانی که از استایلهای زیبا سازی، متحرک و انیمیشنی استفاده نکرده باشید.
داده های شخص ثالث را به حداقل برسانید
برخی از اسکریپتها و پلاگینهایی که ما استفاده میکنیم شخص ثالث هستند؛ یعنی به جای لود از سرور سایت خودمان، از سایت دیگر لود میشوند که به عنوان نمونه میتوان به فونتهای گوگل اشاره کرد. اما اگر دقت کنید استفاده از فونت گوگل برای سایتهای فارسی چندان جذابیتی ندارد.
بنابراین بهتر است که استفاده از این نوع دادهها را کنار بگذارید. اگر هم از آنها استفاده میکنید سعی کنید که آنها را از طریق سرور سایت خود لود کنید.
جمع بندی و کلام آخر
در این مقاله به بررسی کامل Core web vitals گوگل که ابزاری برای سنجش سرعت و بهینه بودن رابط کاربری سایت است پرداختیم. در صورتی که سوال یا مشکلی در خصوص استفاده از این ابزار دارید از بخش دیدگاهها با ما به اشتراک بگذارید تا به بحث و گفتگو بپردازیم.
استفاده از این ابزار که آن را در سرچ کنسول گوگل هم میبینیم برای ما تعیین خواهد کرد که صفحات خود را از نظر لود سریع و تجربه کاربری بهتر بررسی کنیم. در نتیجه حتما در سرچ کنسول گوگل خود به این صفحه مراجعه کرده و ببینید که صفحات شما در چه بخشهایی دارای ایراد هستند تا با رفع آنها روی بهینه بودن و سئو فنی سایت خود کار کنید.
[ad_2]