[ad_1]
مقاله امروز، دربارۀ بوت استرپت (Bootstrap) است؛ یک ابزار کاربردی برای طراحان!
با یک سوال شروع میکنم.
شما هم مثل من شکل و شمایل وبسایت را معیار قضاوت قرار میدهید؟
مثلاً تا حالا شده که بین برای تهیه خدمات از دو سایت یکسان شک داشته باشید و در آخر یکی از آنها با ظاهر جذاب و اصولیاش اعتمادتان را جلب کرده باشد؟
بله! ظاهر یا همان UI سایت، به همین اندازه مهم است و حتی میتواند فروش شما را متحول کند.
بوت استرپ یکی از ابزارهای محبوب و کاربردی است که به برنامهنویسان و طراحان Front-End کمک میکند تا صفحاتی جذابتر طراحی کنند.
در این مقاله بهطور مفصل با بوت استرپ آشنا میشوید. ابتدا درباره یک سری مفاهیم پایه ساختار سایت (HTML، CSS و …) صحبت میکنیم؛ سپس به بوت استرپ، کاربردها، مزایا و معایب آن میپردازیم.
سروکلۀ Bootstarp از کجا پیدا شد؟
سالها پیش طراحان وبسایت توییتر ابزاری ساختند که به کمک آن فرآیند طراحی و ریسپانسیو کردن سایت توییتر را سادهتر کنند. آنها اسم ابزارشان را بوتاسترپ گذاشتند و از آن تنها برای سایت خودشان استفاده میکردند؛ تا اینکه در سال ۲۰۱۱ تصمیم گرفتند آن را به صورت متن باز (Open Source) در اختیار همگان قرار دهند.
رفته رفته از بوت استرپ استقبال شد، تا آن جایی که در اوایل سال ۲۰۱۲ به مجبوبترین پروژهی گیتهاب (Github.com) تبدیل شده بود.
Bootstrap هدف خود (تسریع در طراحی و ریسپانسیو کردن وبسایت) را ثابت نگه داشت و طی سالهای متمادی کاملتر و گستردهتر شد و ورژنهای مختلفی از آن ارائه گردید، به نحوی که در حال حاضر ورژن ۵ بوت استرپ ارائه شده است.
با استفاده از بوتاسترپ، طراح سایت دیگر نیازی به تعریف CSS های مختلف برای صفحات مختلف با طول و عرضهای مختلف ندارد و این یعنی ذخیرهی زمان و افزایش دقت!
حالا یک تعریف خلاصه از بوت استرپ را داشته باشیم:
Bootstrap (بوت استرپ) چیست؟
به زبان ساده، بوت استرپ مجموعه بزرگی از تکهکدهای تطبیقپذیر و قابل استفاده در طراحی است که به زبانهای HTML، CSS و جاوا اسکریپت نوشته شدهاند.
به نوعی میتوان Bootstrap را نوعی فریمورک CSS معرفی کرد، هرچند که در دل این ابزار از جاوا اسکریپت نیز استفاده شده است. خود وبسایت رسمی بوت استرپ هم آن را اینگونه تعریف کرده است:
«محبوبترین فریمورک HTML ، CSS و JS برای توسعه پروژههای ریسپانسیو روی وب»
خب؛ در ادامه میخواهیم وارد جزئیات و کاربردهای بوت استرپ شویم. اما قبل از آن، مرور کوتاهی داریم بر چند اصلاح. اگر با این اصطلاحات آشنایی دارید، باکس زیر را رد کنید و یک راست بروید سراغ .
نگاهی به ساختار سایت
بهطور کلی ظاهر یک وبسایت از ترکیب کدهای HTML و CSS و همچنین JavaScript ساخته میشود. اگر وبسایت را به یک انسان تشبیه کنیم، استخوانبندی انسان معادل با HTML، شکل و شمایلش برابر با CSS و پویایی و تحرکش شبیه به JavaScript است.
حالا بیایید تک به تک با این ۳ جزء آشنا شویم.
نقش HTML در نمایش یک وبسایت
کدهای HTML ساختار یا بدنۀ اصلی یک سایت را تشکیل میدهند و نمایش یک صفحهی اینترنتی بدون کدهای HTML شدنی نیست.
نقش CSS در نمایش یک وبسایت
اگر HTML، را اسکلت در نظر بگیریم، CSS پوست این اسکلت است.
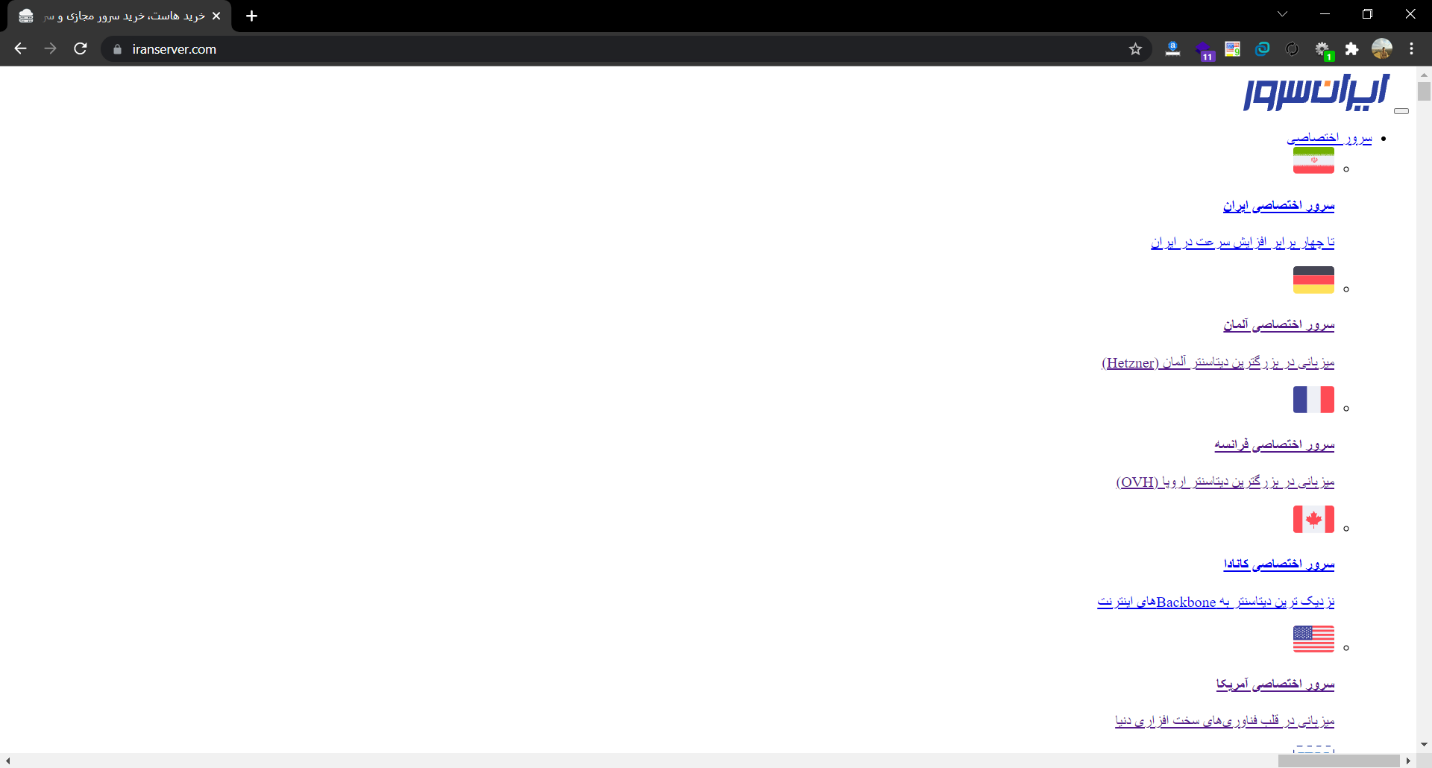
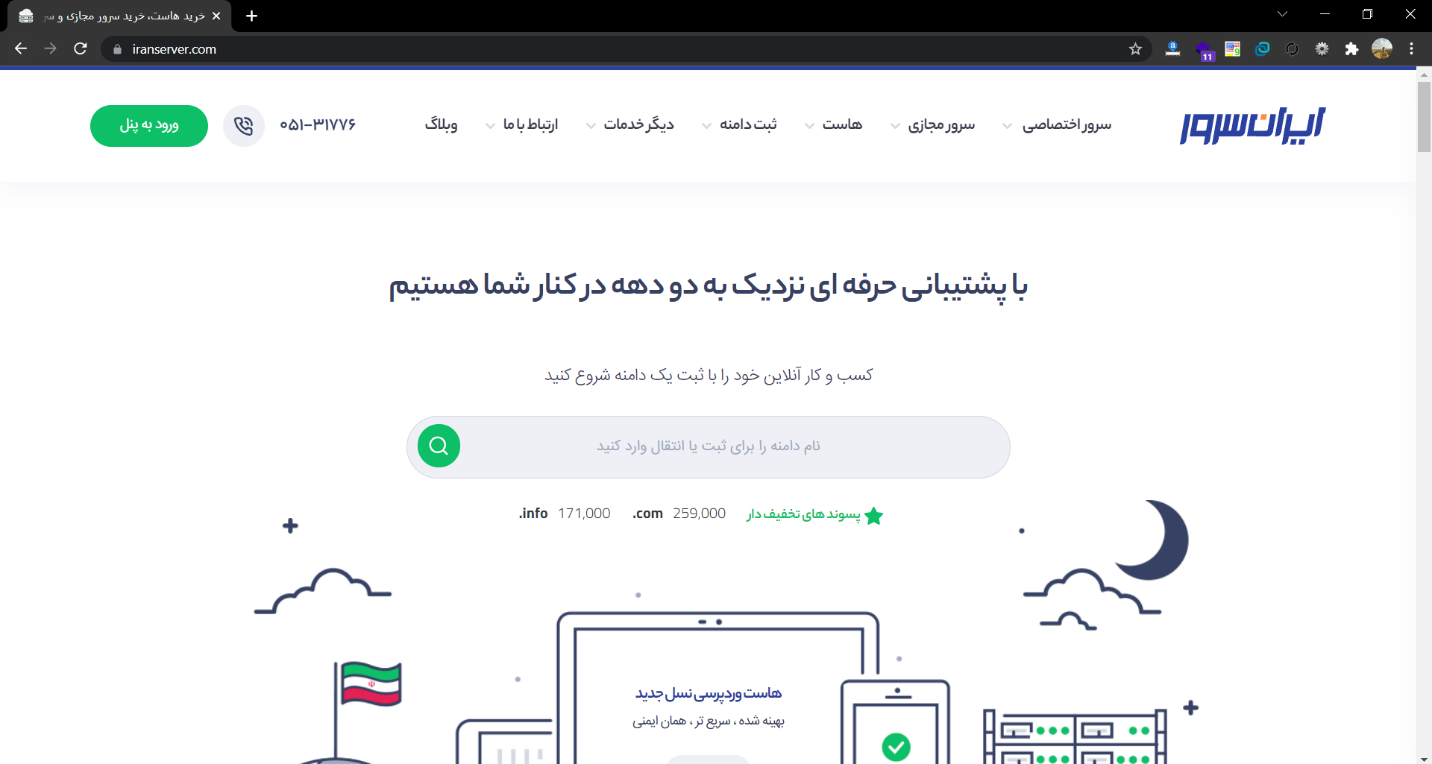
به نوعی با CSS میتوان مشخص کرد که هر کدام از اجزای سایت چه شکلی بوده و در کجا قرار گرفته باشد. در تصویر زیر وبسایت ایرانسرور را هنگامی که از HTML و CSS استفاده کرده ببینید.
نقش جاوا اسکریپت (JavaScript) در نمایش یک وبسایت
صفحاتی که تنها با HTML و CSS طراحی شده باشند، ثابت (Static) هستند. یعنی تمام المانها طبق کدهای HTML و CSS شرایط تعریف شدۀ مختص به خود را داشته و بعد از Load شدن تغییر نمیکنند. با جاوا اسکریپت میتوان اجزای وبسایت را پویا کرد. به عنوان مثال نمایش یک تایمر معکوس، نمایش یا حذف بعضی از المانها در اثر کلیک بر روی المانی دیگر (به عنوان مثال نمایش نتیجهی استعلام آزاد بودن یک دامنه در صفحهی ثبت دامنه در ایرانسرور).
طراحی ریسپانسیو (Responsive) یعنی چه؟
طراحی ریسپانسیو یا واکنشگرا، یعنی وبسایت شما در هر دستگاهی (انواع موبایل، تبلت و لپتاپ) متناسب با اندازه و رزولوشن صفحه نمایش همان دستگاه ظاهر شود.
حالا برگردیم سر موضوع اصلی، یعنی بوت استرپ!
چرا از بوت استرپ استفاده کنیم؟
بیایید مزایای استفاده از Bootstrap را در ۸ بخش بررسی کنیم.
صرفه جویی در زمان
با استفاده از بوتاسترپ دیگر نیازی به صرف ساعتها زمان برای کدهای CSS خود نداریم و میتوانیم از زمان خود برای توسعه سایر بخشهای وبسایت استفاده کنیم.
طراحی ریسپانسیو
با بوتاسترپ امکان طراحی اختصاصی برای ۴ مدل صفحه میسر است:
- صفحات خیلی کوچک (مثل تلفنهای همراه)
- صفحات کوچک (مثل تبلتها)
- صفحات متوسط (مثل سیستمهای خانگی)
- صفحات بزرگ (صفحه نمایشهای عریض)
همچنین برای تصاویر وبسایت خود نیز میتوانیم حساب ویژهای بر روی بوت استرپ باز کنیم، زیرا بوتاسترپ قدرت تجزیه تحلیل اندازۀ صفحۀ بازدیدکنندۀ وبسایت و نمایش تصویر متناسب با آن را دارد.
متن باز (Open Source) بودن
ممکن است فایل بیش از ۱۰۰ کیلوبایتی Bootstrap بر روی سرعت لود وبسایت تاثیر منفی بگذارد! هرچند که این سایز در مقایسه با حجم یک عکس یا ویدیو کم به نظر میرسد، اما برای یک فایل CSS کمی زیاد است. یکی از دلایل جذاب بودن بوتاسترپ این است که میتوان آن را طبق میل و نیاز خود شخصیسازی کرده و دقیقا متناسب با نیاز خود آن را بهینه کرد.
این ویژگی جذاب بوتاسترپ مدیون متن باز بودن آن است.
پشتیبانی از جاوا اسکریپت
شاید فکر کنید بوتاسترپ تنها در مورد CSS دست در دست ما خواهد گذاشت، اما باید بدانید که در مورد جاوا اسکریپت نیز حرفهایی برای گفتن دارد.
با ۱۲ افزونهی jQuery موجود در بوتاسترپ، با دستی بازتر میتوانیم پویایی مد نظرمان را پیادهسازی کنیم. یکی از مثالهای آن کنترل نوار بار (Navigation Bar) حین اسکرول وبسایت است.
مستندات جامع و کامل
بوتاسترپ برای هر امکانی که در آن تعبیه شده، مستندسازی کرده، به این معنی که آن قابلیت یا ابزار را توضیح داده و برایش مثال هم آورده است.
با مستندات بوتاسترپ، تازهکارترین طراحان نیز امکان استفاده از آن را خواهند داشت، زیرا تنها کافی است کدهای آن را کپی کرده و سپس ویرایش کنند.
وسیع بودن جامعهی استفاده کنندگان
طراحان زیادی از سراسر دنیا از بوتاسترپ استفاده میکنند. این موضوع باعث ایجاد جامعۀ بزرگی از طراحان شده که در گیتهاب، Stack OverFlow، وبلاگ و حتی صفحهی توییتر بوتاسترپ با هم در تعامل بوده و در کنار به اشتراکگذاری پروژههای خود، مشکلات یکدیگر را نیز حل کنند.
سازگاری با تمام مرورگرها
بوت استرپ با تمام مرورگرهای معروف دنیا سازگار است، پس هیچ نگرانی در مورد عدم سازگاری آن با مرورگری خاص و عدم کارکرد صحیح آن نخواهیم داشت.
اِلِمانهای آماده
علاوه بر سپردن واکنشگرایی (ریسپانسیو بودن) وبسایت به بوت استرپ، میتوان روی آن برای استفاده از اِلِمانهای آماده با طرحهای از پیش تعریف شده نیز حساب کرد.
به عنوان مثال در این لینک میتوانید دکمههای (Button) از پیش تعریف شده در بوت استرپ را مشاهده نمایید.
آیا استفاده از بوتاسترپ، سراسر سود است؟
قطعا خیر! با توضیحات اخیر شاید به این نتیجه رسیده باشید که بوتاسترپ یک پروژهی کاملا مفید و مبرا از مشکل است، اما اگر عادلانه نگاه کنیم، نقاط ضعفی در آن نیز خواهیم یافت.
اگر بخواهیم ۳ مشکل بوتاسترپ را بررسی کنیم، به موارد زیر خواهیم رسید:
سینتکس آن گیجکننده است
در ابتدای استفاده از بوتاسترپ، ممکن است کمی گیج شویم.
به عنوان مثال، بوتاسترپ از یک سیستم ۱۲ ستونی استفاده میکند. برای تعریف اِلِمانی که یک سوم از صفحه را اشغال کرده، باید از کلاس col-md-4 استفاده کنیم. عدد ۴ ممکن است این برداشت را برای ما داشته باشد که المان ما یک چهارم از صفحه را اشغال خواهد کرد، در حالی که با توجه به نسبت ۴ به ۱۲، یک سوم از عرض صفحه اشغال خواهد شد. ?♂️
فایلهای آن حجیم است
همانطور که قبلتر ذکر شد، بوتاسترپ شامل فایلهای حجیمی است که ممکن است باعث کند شدن وبسایتتان شود. اگر طراح تازهکاری باشید، ممکن است در تشخیص علت کندی ناشی از سنگینی بوتاسترپ و رفع آن دچار مشکل شوید.
هرچند ابزاری برای تشخیص کدهای غیرضرروی و غیرقابلاستفاده و حذف آنها وجود دارد؛ اما پیشنهاد میشود راه خود را انتخاب کرده و طبق نیاز خود از قطعه کدهای مرتبط استفاده کنید. البته هر چقدر تسلط بیشتری بر CSS و JavaScript داشته باشید، در تشخیص کدهای مورد نیاز خود مهارت بیشتری خواهید داشت.
طراح را از یادگیری اصلِ کد محروم میکند
همانگونه که استفاده از Node.js قبل از JavaScript ممکن است شما را از فهم اصل جاوا اسکریپت محروم کند، استفاده از بوتاسترپ و اعتیاد به آن نیز شما را درک اصل CSS دور خواهد کرد.
همیشه به خاطر داشته باشید که بوتاسترپ ابزاری برای تسریع کار شماست، نه توقف یادگیری شما! پس همواره در نظر داشته باشید که در کنار یادگیری و درک اصل CSS / JavaScript، از بوتاسترپ تنها برای تسریع کار خود استفاده کنید.
حالا که با مزایا و معایب بوت استرپ آشنا شدید، بیایید نحوه نصب آن را یاد بگیریم.
چطور Bootstrap را به وردپرس اضافه کنیم؟
برای استفاده از بوت استرپ ابتدا باید آن را از وبسایت رسمی Bootstrap دانلود کنید. فایل دانلود شده، بهصورت فشرده است و باید آن را از حالت فشرده خارج کنید. سپس برای بارگذاری فایلها روی هاست، میتوانید از FTP Client استفاده کنید.
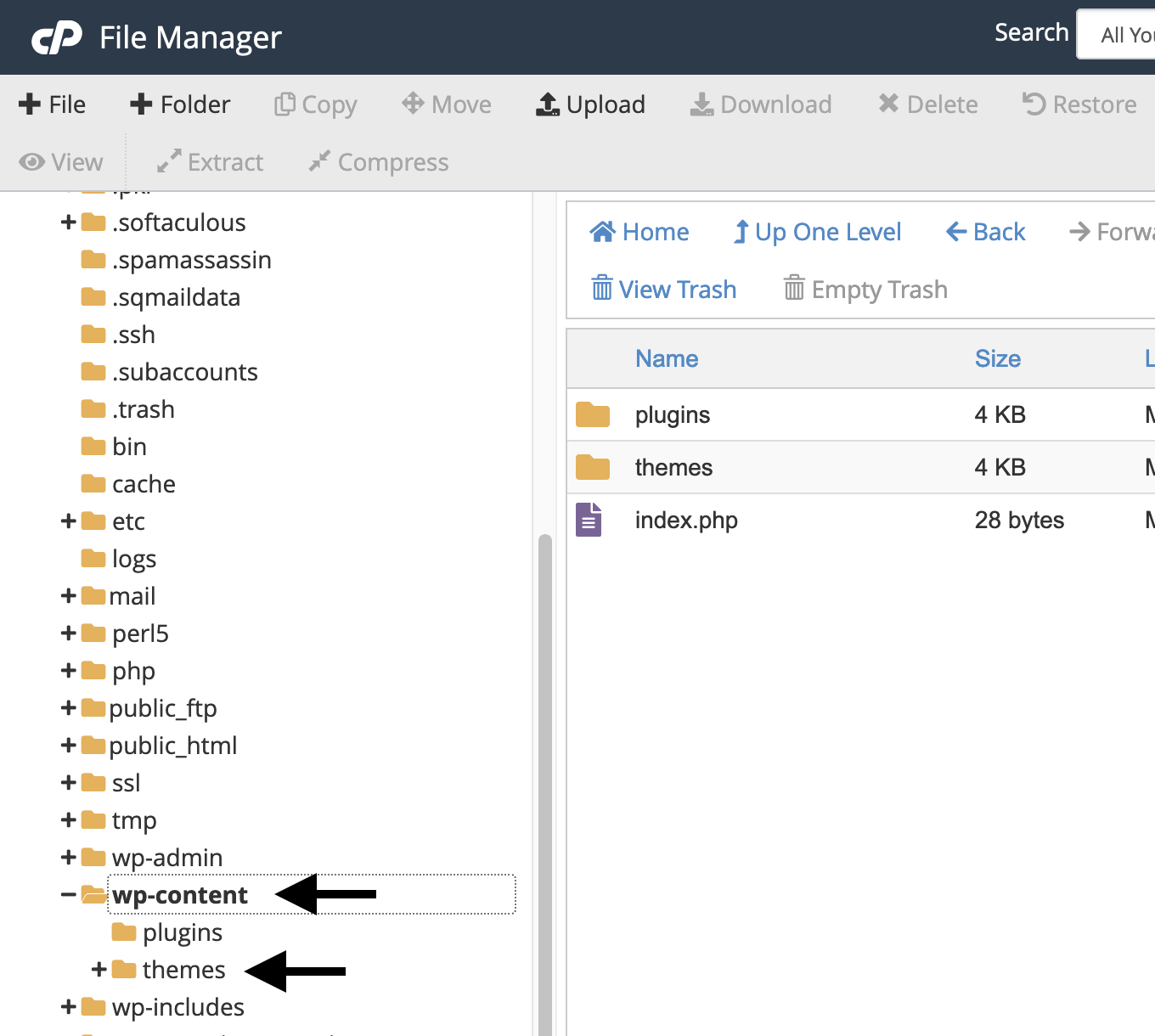
فقط دقت کنید که باید اول دنبال پوشۀ wp-content بگردید و بعد داخل همین پوشه، پوشۀ themes را باز کنید. اینجا جایی است که باید فایلهای Bootstrap را بارگذاری کنید. فقط قبل از انجام آن یک پوشه با نام bootstrap-theme ایجاد کنید و داخل همین پوشه عملیات بارگذاری را شروع کنید.
توجه: مطمئن شوید که فایلهای بوت استرپ شامل style.css ،index.php ،header.php وfooter.php باشند.
? حالا فایل style.css را در پوشه Bootstrap باز کنید و اطلاعات را ویرایش کنید تا با سایت شما مطابقت داشته باشد. مخصوصاً مانند نمونه زیر دادهها را بین نمادهای / * و * / قرار دهید:
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ |
/*
Theme Name: MyBootstrapTheme
Author: YourBusinessName
Description: ThemeDescription
Version: 1.0
Theme URI: yourwebsite.com
*/ |
بعد از اینکه کارتان تمام شد، تمام تغییرات را ذخیره کنید و به حساب کاربری وردپرستان بروید. الان باید بتوانید در بخش Themes (زیر بخش Appearance)، قالب را ببینید و آن را با بوت استرپ شخصیسازی کنید.
حرف آخر: بوت استرپ + وردپرس= ترکیب برنده
بوت استرپ تنها گزینۀ طراحی ریسپانسیو سایت وردپرسی نیست؛ اما قطعاً از بهترین گزینهها است! چون اجتماع بزرگی دارد و پشتیبانی خوبی از آن میشود. همچنین شما میتوانید در کنار انعطافپذیری بالای وردپرس، از امکانات خوب بوت استرپ مانند grid system، استایلهای مختلف برای HTML، پشتیبانی از پلاگینهای جاوا اسکریپت و … استفاده کنید.
اگر شما هم از این ترکیب برنده استفاده میکنید، حتماً نظرتان را به ما بگویید. مثل همیشه پاسخگوی سوالات شما هم هستیم.
[ad_2]