[ad_1]
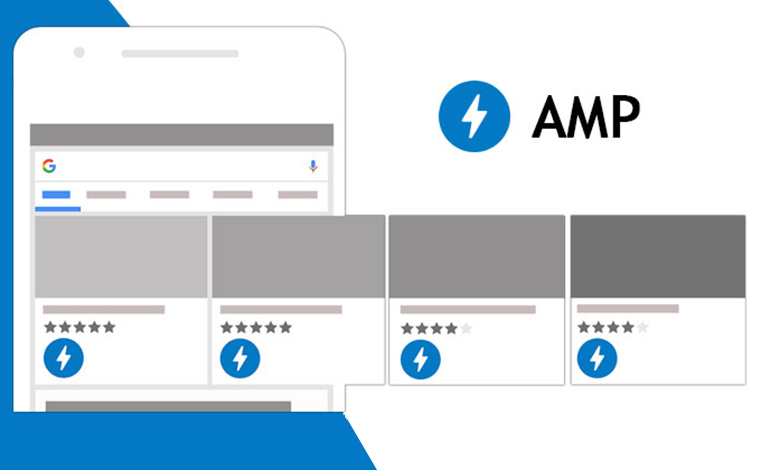
AMP مخفف عبارت (Accelerated Mobile Pages) به معنی سرعت بخشیدن به صفحات موبایل است.
AMP پروژهای است که توسط گوگل اراِئه شده و هدف آن سرعت بخشیدن تجربه وب برای کاربران تلفن همراه است.
با اجرای AMP صفحات وبسایت شما برای بازدیدکنندگان تلفن همراه سریعتر بارگذاری خواهد شد و پایداری آن در صفحات نتیجه گوگل کمی بیشتر میشود.
نکات قابل توجه در رابطه با AMP عبارتند از:
- گاهی شدت استانداردهای AMP منجر به عدم امکان ارائه کلیه قابلیتهای وبسایت شما به کاربران تلفن همراه میشود
- اجازه دادن کنترل بیشتر به گوگل
- محدود بودن پشتیبانی از تبلیغات (در حال حاضر)
- پیادهسازی AMP ممکن است به توسعه نیاز داشته باشد
قبل از تصمیمگیری برای اجرای AMP یک تجزیهوتحلیل مناسب برای سود و زیان انجام دهید.
AMP چیست؟
AMP مخفف افزایش سرعت لود صفحات وب موبایل است. این ابتکار و منبع باز توسط گوگل انجام شده است که هدف آن سرعت بخشیدن به تجربه وب برای کاربران تلفن همراه است. AMP عمدتاً بخش قابل توجهی از صفحات را که برای بارگذاری سریع در تلفن همراه بهینه شدهاند را حذف میکند.
چرا باید به AMP توجه داشته باشید؟
AMP به شما در بهینهسازی وبسایت برای موبایل کمک میکند.
بارگذاری سریع صفحات وب
AMP به شما کمک میکند صفحات بارگذاری خود را از طریق کد بهینهسازی شده، ذخیرهسازی کنید و شبکه تحویل محتوای گوگل (CDN) با سرعت بیشتری آن را برای بازدیدکنندگان ارسال کند.
بارگذاری سریع صفحات نرخ تبدیلتان را افزایش میدهد و باعث بالا رفتن رتبهبندیهای شما در گوگل میشود.
آمادهسازی برای فهرست نمودن ابتدایی موبایل
گوگل اعلام کرد که اولویت فهرست نمودن وبسایتها را به شاخص تلفن همراه تغییر خواهد داد. احتمالاً در سال ۲۰۱۹ اتفاق میافتد. این به این معنی است که وبسایت نسخه دسکتاپ شما دیگر در تعیین رتبهبندی سایتتان پیشرو نخواهد بود.
در عوض، وبسایت بهینه شده برای موبایل این نقش را بر عهده خواهد گرفت. استفاده از AMP میتواند به شما کمک کند برای این کار آماده باشید.
توجه بیشتر در SERP گوگل (صفحه نتایج موتور جستجوی گوگل)
علاوه بر این، گوگل وبسایتهای AMP را در نتیجه صفحات موتور جستجو تبلیغ میکند. برای وبسایتهای خبری که از گوگل استفاده میکنند، گوگل میتواند یک چرخ فلک اخبار را به شما نشان دهد.
بنابراین AMP علاوه بر اینکه تجربه خوبی در بهینهسازی تلفن همراه ایجاد میکند، همچنین توجه بیشتری به SERP گوگل دارد.
نحوه اجرای AMP
اجرای AMP مستلزم آن است که شما صفحات خود را در یک فرمت جایگزین مطابق با ویژگیهای استاندارد AMP در دسترس داشته باشید. این بدان معنی است که نسخه AMP صفحات شما در کنار صفحات عادی موجود خواهد بود.
ویژگیهای AMP بهخوبی مستندسازی شده و بهراحتی قابلدسترس است، اما ممکن است نیاز به توسعه برای اجرای آن داشته باشید.
خوشبختانه، پسوندهایAMP برای سیستمهای مدیریت محتوای شناختهشدهای مانند وردپرس، بهطور قابلتوجهی سادهتر شدهاند.
هنگام اجرای AMP ، با دقت به مشخصات توجه کنید و قبل از انتشار صفحات AMP را تائید کنید. توصیه میشود پس از انتشار صفحات AMP تان، آنها را از طریق ابزار آزمایش AMP گوگل (Google’s AMP testing) کنترل کنید.
همچنین مطمئن شوید که وبسایتتان در کنسول جستجوی گوگل تأیید شده است. در آنجا شما بازخورد گوگل را در مورد اجرای آگهیهایتان دریافت خواهید کرد.
بهترین تمرین برای AMP
یک URL منطقی برای صفحات AMP خود انتخاب کنید، ترجیحاً بهعنوان یک آیتم تولید شده از صفحه اصلی.
بگذارید بگوییم شما یک صفحه در https://www.example.com/ice-cream دارید و سپس یک URL منطقی برای AMP دارید: https://www.example.com/ice-cream/amp
ارتباط بین نسخه AMP و غیر AMP را روشن کنید
هنگام اجرای AMP، شما دو نوع از صفحات را دارید: نسخه معمولی (“غیر AMP”) و نسخه AMP. مهم است که این ارتباط را برای موتورهای جستجو روشن کنید.
در صفحه معمولی این کار از طریق پیوند لینک amphtml انجام میشود. در صفحه AMP این کار با نشانی اینترنتی استاندارد (URL) انجام میشود.
بیایید از مثال ذکرشده در بالا استفاده کنیم. نسخه غیر AMP از URL: https://www.example.com/ice-cream اشارهای به نسخه AMP URL دارد:
<“link rel=”amphtml” href=”https://www.example.com/ice-cream/amp >
در نسخه AMP یک مرجع به نسخه غیر AMP وجود دارد:
<“link rel=”canonical” href=”https://www.example.com/ice-cream >
درصورتیکه شما یک وبسایت که تنها شامل صفحات AMP است دارید، صفحات AMP باید یک نشانی اینترنتی (URL) استاندارد برای خود داشته باشند.
پیگیری صفحات AMP در Google Analytics مجزا
گوگل صفحات AMP را در یک حساب Google Analytics جداگانه ردیابی میکند تا بتواند بهدرستی مقادیر صفحات غیر AMP و صفحات AMP را مقایسه کند.
اطمینان حاصل کنید صفحات AMP شما درست کار میکنند. صفحات AMP تان مانند صفحات غیر AMP، باید بهدرستی کار کنند؛ نباید صفحات AMP به ارور HTTP 200 ارجاع داده شوند.
محدودیتهای AMP
محدود کردن قابلیت ها
با توجه به سختگیری دستورالعملهای اجرای AMP، ممکن است قادر به ارائه تمام قابلیتهای وبسایت عادی خود نباشید. این بهخصوص برای وبسایتهای پر محتوا از قابلیت عملکردی آن می کاهد و بنابراین توصیه نمیشود که از AMP در آن موارد استفاده کنید.
دادن کنترل بیشتر به گوگل
برخی افراد نگران ارائه کنترل بیشتر به گوگل در مورد نحوه و زمان نمایش محتوای وبسایتشان هستند. گوگل برای بهترین منافع خود عمل خواهد کرد، که ممکن است با بهترین منافع شما هماهنگ نباشد.
محدودیت پشتیبانی از تبلیغات
بسیاری از وبسایتها برای تولید درآمد بر تبلیغات تکیه دارند؛ در حال حاضر AMP پشتیبانی محدودی از نمایش تبلیغات دارد.
AMP جادویی نیست
AMP به صفحات وب کمک میکند که سریعتر بارگذاری شوند، اما این گوی جادویی نیست که شما را به موفقیت برساند. AMP به بار کردن سریعتر محتوای شما کمک میکند، اما اگر محتوای شما هیچ ارزشی ندارد به شما کمکی نخواهد کرد.
بهطور خلاصه سرعت صفحه یک فاکتور ناچیز در الگوریتم گوگل است و قرار نیست شما را بهطور جادویی بهعنوان شماره ۱ رتبهبندی کند.
سوالات متداول در مورد AMP :
- AMP به نظر جالب است، آیا باید آن را اجرا کنم؟
- آیا باید صفحات AMP خود را به نقشه سایت XML اضافه کنم؟
- چرا پس از اجرای AMP ترافیک بیشتر و مشارکت کمتری میبینم؟
- AMP به نظر جالب میرسد، آیا باید آن را اجرا کنم؟
شایان ذکر است که AMP قطعاً تنها راه برای ارائه یک تجربه خوب برای کاربران تلفن همراه نیست. طراحی وبسایت رسپانسیو به شما کمک میکند تا یک تجربه خوب برای کاربران تلفن همراه خود داشته باشید.
بهینهسازی کد منبع و تصاویر، همراه با ذخیرهسازی و استفاده از یک شبکه تحویل محتوا (CDN) به شما کمک میکند تا صفحات بارگیری سریعی را برای کاربران خود فراهم کنید. اگر این کار را بکنید، اساساً همان چیزی است که شما با AMP انجام میدهید، بهعلاوه شما کنترل کامل بر محتوای خود و عملکردی که به کاربران خود ارائه میدهید، دارید.
- آیا وبسایت شما بهجای محتوای مناسب و ساده، تنها امکان عملکرد گسترده را برای کاربران تلفن همراه فراهم میکند؟ احتمالاً شما نباید از AMP استفاده کنید.
- آیا وبسایت شما از طریق طراحی وبسایت ریسپانسیو و سرعت دهی به صفحات برای ترافیک تلفن همراه بهینهسازی شده است؟ پس شما از AMP سود زیادی نخواهید برد و استفاده از آن برای شما ارزشمند نخواهد بود.
آیا وبسایت شما به تبلیغات تکیه دارد تا پویا بماند؟ ازآنجاکه پشتیبانی تبلیغ در AMP محدود است، شما نباید AMP را اجرا کنید.
آیا شما یک تولیدکننده محتوا هستید و به این دلیل که رقیبتان AMP را در وبسایتش اجرا کرده هرماه کاهش ترافیک جستجو را در وبسایتتان مشاهده میکنید؟ این یک سیگنال خوب برای اجرای AMP است.
آیا یک وبسایت غنی از محتوا دارید که بهعنوان یک مولد راهنما عمل میکند؟ حالا منطقی به نظر میرسد که به AMP نگاهی داشته باشید. داشتن AMP در صفحات شما باعث میشود صفحات بیشتر برجسته شوند و منجر به کلیک و ترافیک بیشتر میشود.
- آیا باید صفحات AMP خود را به نقشه سایت XML اضافه کنم؟
اگر شما از صفحات AMP و غیر AMP استفاده میکنید، لازم نیست که صفحات AMP خود را به نقشه سایت XML اضافه کنید. با توجه به گفته آقای جان مولر از گوگل، rel=”amphtml” سیگنالهای کافی برای نشان دادن صفحات AMP در گوگل را فراهم میکند.
درصورتیکه شما از صفحات AMP مستقل (وبسایت متشکل از صفحات AMP) استفاده کردهاید، باید صفحات AMP را در sitemap XML اضافه کنید.
- چرا پس از اجرای AMP ، ترافیک بیشتر و تعامل کمتر را میبینم؟
در این رابطه، چند نکته وجود دارد که باید در نظر بگیریم:
- پیگیری بازدیدکنندگان در صفحات AMP هنوز کامل نیست. بازدیدکنندگانی که بازمیگردند، ممکن است دو بار شمرده شوند.
- بازدیدکنندگان از چرخ فلک اخبار ممکن است بهسرعت از مقاله شما رد شوند بدون اینکه واقعاً با آن تعامل داشته باشند.
- محتوای AMP اغلب قابلیتهای کمتری برای ارتباط با محتوا ارائه میدهد و باعث کاهش مشارکت میشود.
منبع : contentkingapp.com
[ad_2]